React の本を買った
去年のプロ生@松山で 「React ってのがあるのか、使ってみようかな」と思っていたのですが、Web 上にある記事は React に加えて Redux だったりなんだりほかのものがついてて JavaScript のライブラリだのフレームワークだのを使ったことのない人間としては覚えにくいもので、かといって本もよさそうなものが見つかりませんでした。
最近出版されたWebデベロッパーのためのReact開発入門 JavaScript UIライブラリの基本と活用では基本 React だけを取り扱っているようなので、本屋を巡って買ってみました。

WebデベロッパーのためのReact開発入門 JavaScript UIライブラリの基本と活用
- 作者: 柴田文彦
- 出版社/メーカー: インプレス
- 発売日: 2016/11/25
- メディア: 単行本(ソフトカバー)
- この商品を含むブログを見る
タイトルに「 Web デベロッパーのための」とあるので、この本も jQuery とか使ってる人向けなのかと思いましたが、「はじめに」の部分を読んでみると 「HTML、CSS、JavaScript について基本的な知識を持っている人」ということだったので大丈夫かもしれません。
目次の他に「はじめに」とか「まえがき」みたいなのが公開されているとその本がターゲットにしている層をより詳しくみられるので、いろいろな出版社はぜひ公開してほしい部分です。
何回かこの本を読んでようやく React に挑戦できそうです。
挑戦して何に使うかはわかりませんがw
こっちのブログを140日間も更新していなかった
せっかくブログ分けたのにこっちは140日間も何も書いてませんでした。

@nakaji 119日更新してないブログがあるので、明日になったら「120日更新してない」っていうデカイ数字の記事を書けます!
— ぞあ. (@k_zoar) 2016年9月7日
華麗なアシストを受けてからさらに20日経ってようやくの更新です。
とはいえ書くことは…。
とりあえず、OpenStreetMap 関連のニュースを毎週発行する WeeklyOSM というチームにいたりするわけですが、このチームが先日の State of the Map 2016 (世界中のクレイジーな OSM エディターが集うクレイジーな集会(言い過ぎ))で Influential Writing Award をいう賞をいただきました。
毎週少し翻訳しているだけですが、こういった賞をいただくと励みになりますね。
たまに目を通していただけるととてもうれしいです。
夏野菜を植えたのです
今年も夏野菜の準備をしました。
ラインナップは次の通り
- キュウリ x2
- トマトx1
- ナス x2
- ピーマン x2
- オクラ x3
- ミニメロン x1
- シシトウ x1
昨年の失敗を受けて、トウガラシじゃなくてシシトウの苗であることは何度も確認しました。
というかホームセンターも「シシトウ」と書かれた台の上にトウガラシの苗置くのやめてください、ひどいトラップです。
去年まで2つ分だった畝を一つにまとめて幅広の畝を作っています。
苗に登ってもらう網の柱を立てると畝の間の草取りができなくなってしまうので…。
苗の間に RaspberryPi 置いたりして IoT 家庭菜園とかにした方が現代的ですね。
なお、この畑仕事をした後に5日半もの間、風邪で動けなくなるのでした。
Web プッシュサービス Push7 に登録してみた
まだ招待登録の状態なようですが、Push7 に登録してみました。
1月3日に先行登録を行って、本日準備完了というメールが届きました。
Web プッシュサービスとは
Web サービスの更新などを購読者に通知するサービスらしいです。
Web プッシュサービスから提供されているコードを通知を行いたい Web サービスに貼り付け、読者が「購読」をすると、購読している人のブラウザに通知が飛ぶという形です。
ブログサービスを利用していると同じブログ内では「読者」や「ファン」などの形でブログを購読して、更新があったらメールや管理画面から更新されたブログを知ることができますが、自分が利用していないサービスの更新は受け取ることができません。
ブログサービスの枠を超えて「購読者」を集めることができるようになるっぽいです。
Web サービスが Web ブッシュを採用していても、「購読者」とならなければ通知は来ないはずなので、プッシュ通知うぜぇという場合は従来の方法で閲覧しても問題なさそうです。
なお、現在 Push7 では PC 版 Chrome と Android 版 Chrome に対応しているとのこと。
設定とか
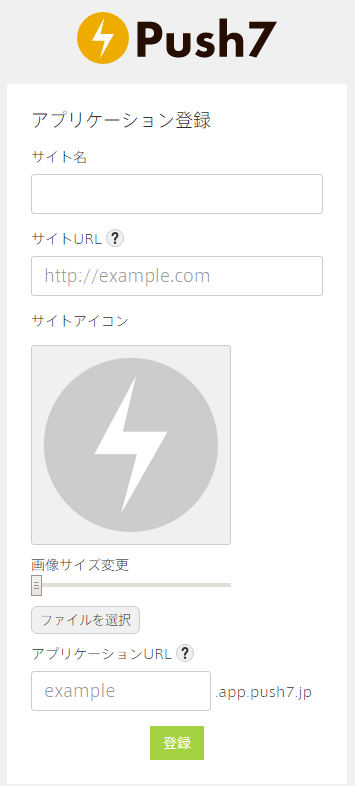
Push7 へのサイト登録(Web サービス側の操作
登録が完了すると自分のダッシュボードにアクセスするとボタンを設置するサイトを登録するページが表示されます。
ここで通知を発したい Web サービスの情報を入力すれば OK です。

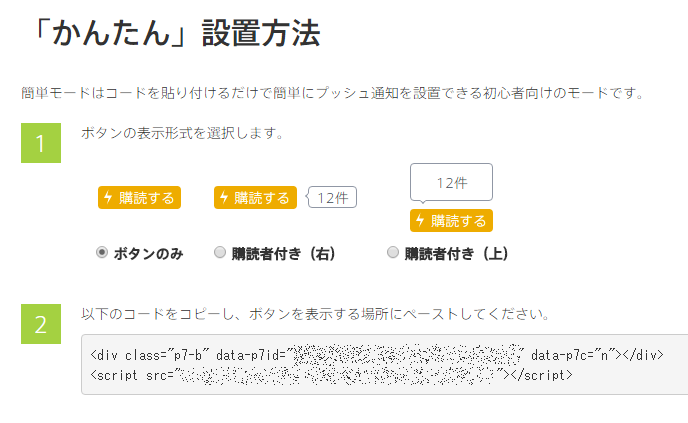
Web サービスへのボタン導入方法は3種類、高度な設定を行う場合には独自ドメインが必要になってきます。

このブログには独自ドメインをセットしていないので「かんたん」設定で設置しています。
表示されたコードをブログに埋め込むだけなので簡単です。

購読の手順(読者側の操作
今回セットした方法ではブログに「購読する」ボタンが表示されるので、こいつをクリックします。

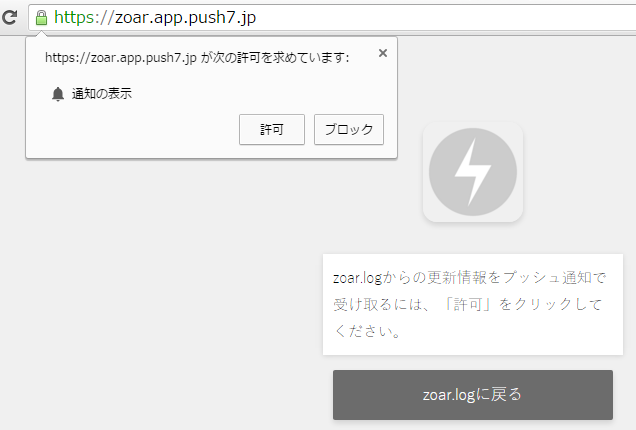
通知を受け取ることを許可するサイトに遷移するので、Chrome のポップアップに表示される「許可」をクリックすれば完了です。

購読はこれだけで OK。
通知をプッシュする(Web サービス側の操作
ダッシュボードから新しい通知を作って「送信」します。

Wordpress では Push7 プラグインを導入すれば更新時に自動プッシュしてくれるようです。
通知を受け取る(読者側
Chrome の通知機能によって送信された内容が通知されます。

まとめ的なもの
Web サービス側も読者も簡単な設定で通知を出したり受け取ったりできます。
このサービスを利用しても、読者になってもらうためのコンテンツ作りは変わらずに必要なのでがんばらないといけません。
現在準備中の API が利用できるようになるとさらに便利になりそうです。